Cześć! W tym artykule chciałbym zaprezentować Tobie sposób na przygotowanie przejrzystego przejścia do programu OBS STUDIO. Jeżeli masz zainstalowany program Adobe After Effects to możemy zaczynać pracę. Jeżeli nie… to na końcu znajdziesz linka do pobrania gotowca, taki prezent ode mnie.
KONIECZNIE ZOBACZ: Darmowe przejścia do OBS Studio
Spis treści
Tworzymy przejście do OBS Studio (Stinger Transition)
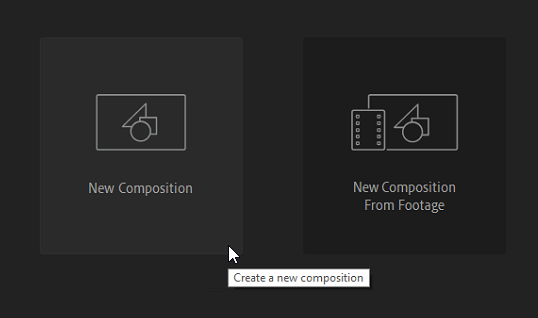
Uruchom program After Effects, następnie kliknij w przycisk „New Composition”

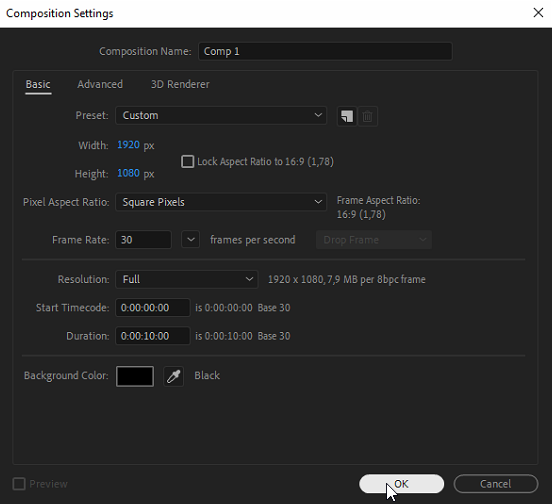
Wpisz dowolną nazwę, następnie podaj rozdzielczość ekranu (Width / Height) a także określ ilość klatek na sekundę (Frame Rate) na 30. Czas trwania animacji (Duration) ustaw wstępnie na 10 sekund. Zatwierdź przyciskiem „Ok”

Własne przejście do OBS Studio w After Effects: Tworzenie obiektów i animowanie ruchu z góry na dół
Tworzenie obiektów do animacji
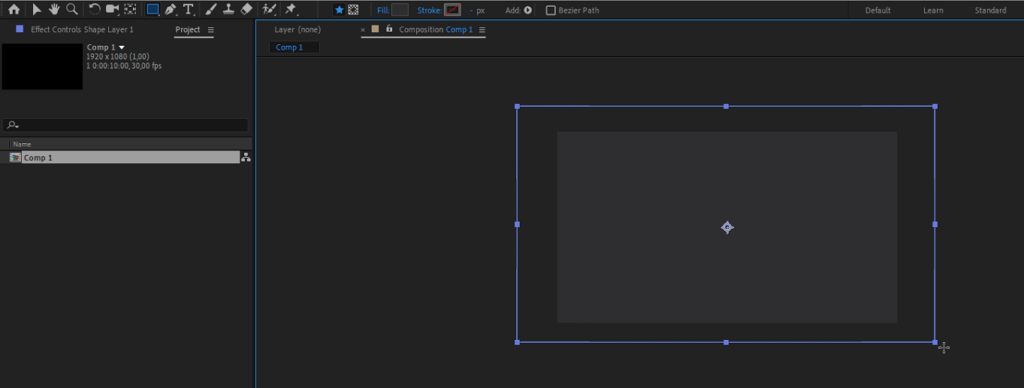
Teraz stwórz prostokąt (Rectangle Tool) o szerokości i wysokości większej od projektu. Wybierz kolor (fill).


Tworzenie prostej animacji
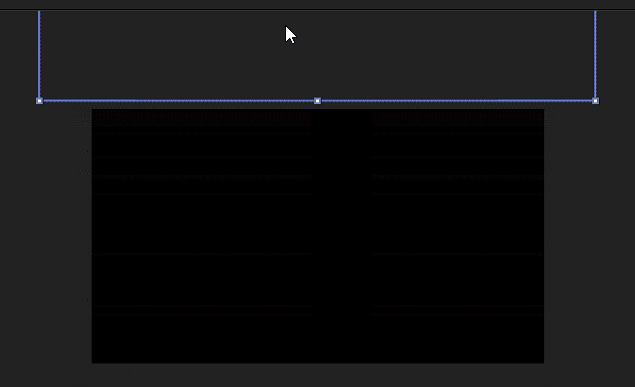
Za pomocą myszki „Selection Tool” przenieś prostokąt nad projekt.

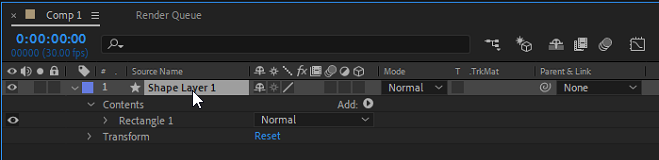
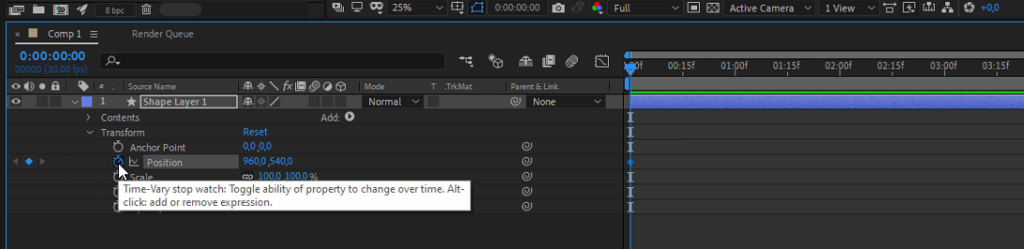
Kliknij na „Shape Layer” a następnie wciśnij na klawiaturze „P” lub rozwiń „Transform” aż do „Position”

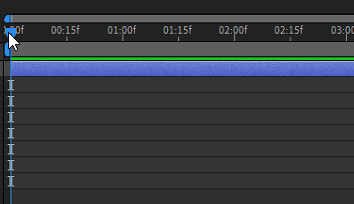
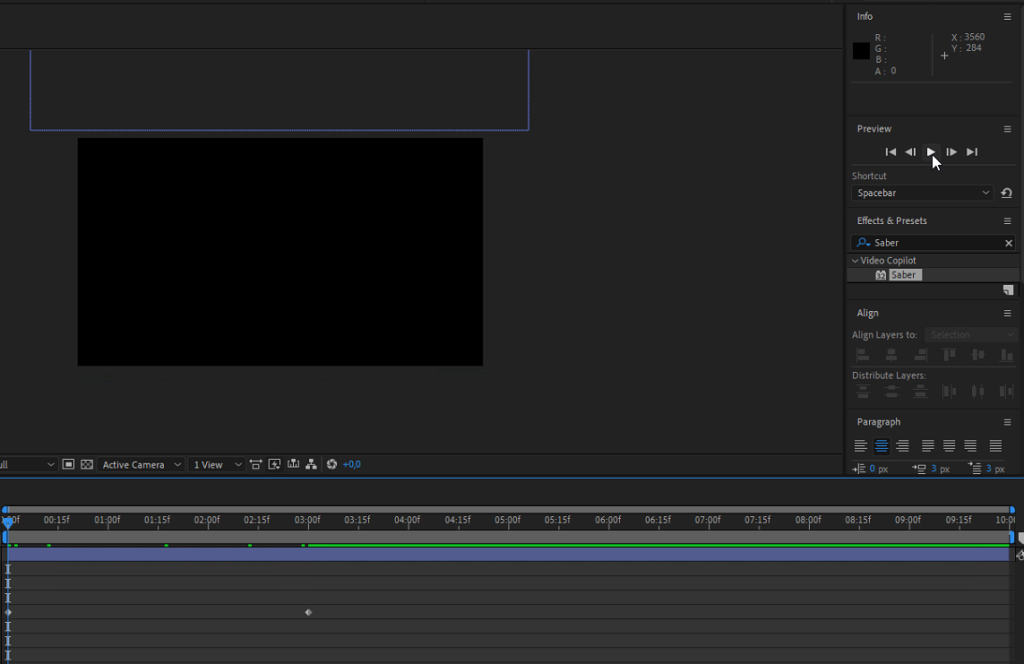
Teraz na osi czasu zaznacz pozycję. Dokładnie na zerowej sekundzie. Kliknij w zegarek przy „Position”

Na osi czasu pojawi się niebieski punkt, dokładnie na zerowej sekundzie.

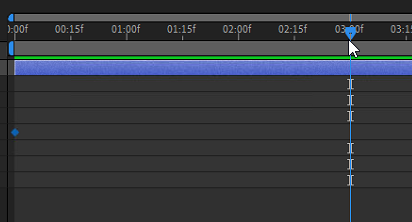
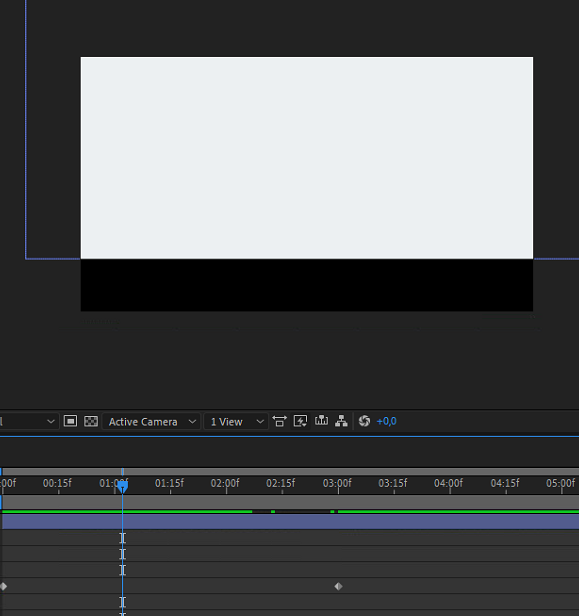
Przesuń teraz linię na osi czasu, dokładnie na 3 skudnę.

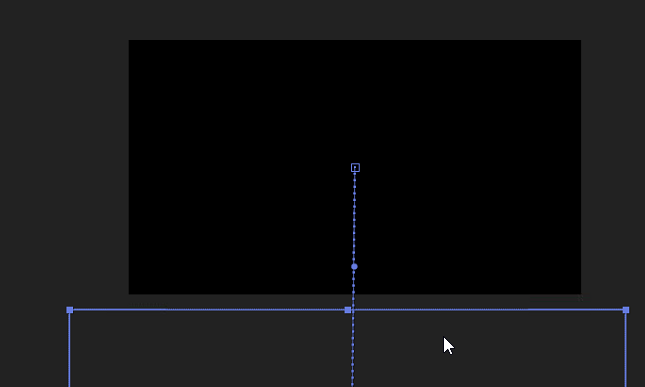
Przenieś prostokąt pod projekt. Pojawi się niebieska linia. To znak że udało się wyanimować przejście z góry na doł.

Teraz możesz odtworzyć animację. Przesuń się na początek i za pomocą „Preview Play” kliknij start animacji aby ją zobaczyć. Możesz to zrobić także wciskając spację na klawiaturze (odpowiada za funkcję start/stop)


Poprawa dynamiki gotowej animacji
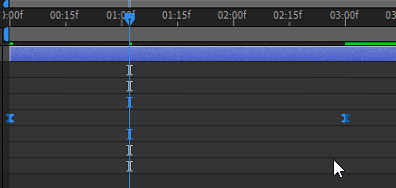
Teraz zaznacz oba punkty na osi czasu, a następnie kliknij na klwiaturze przycisk F9.

Oba punkty zmienią wygląd.

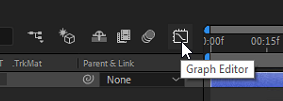
Teraz kliknij „Graph Editor”

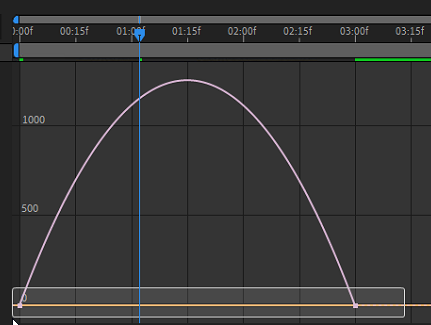
Zaznacz oba punkty

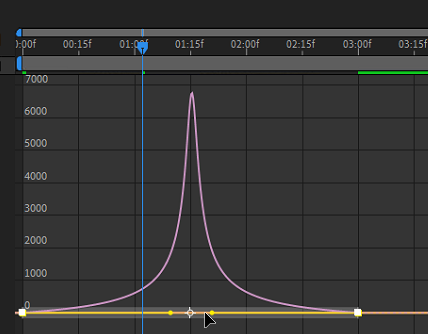
Następnie przeciągnik żółte kropki do środka. Animacja dzięki temu nabierze dynamiki. Gdy to zrobisz, zamknij Graph Editor a następnie odtwórz animację aby zauważyć zmianę.

Tworzenie dodatkowych elementów przejścia do OBS Studio
Duplikowanie animacji i zamiana kolorów
W kolejnym kroku wykonamy duplikację utworzonej animacji, zmienimy kolor i przesuniemy punkty na osi czasu, tak aby uzyskać fajny efekt.
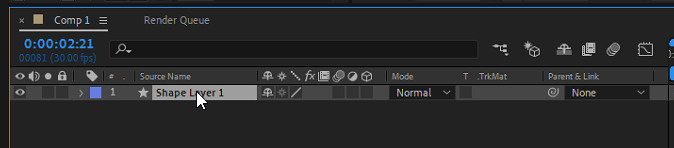
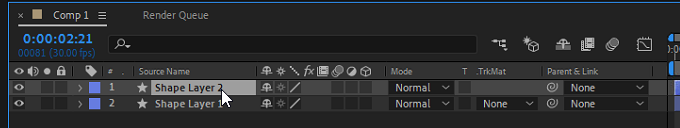
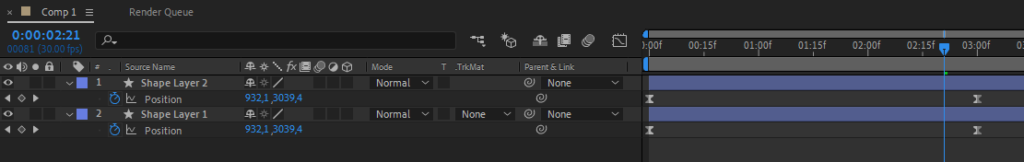
Kliknij lewym przyciskiem myszy na warstwę z animacją „Shape Layer 1” a następnie wybierz na klawiaturze kombinację CTRL + D.

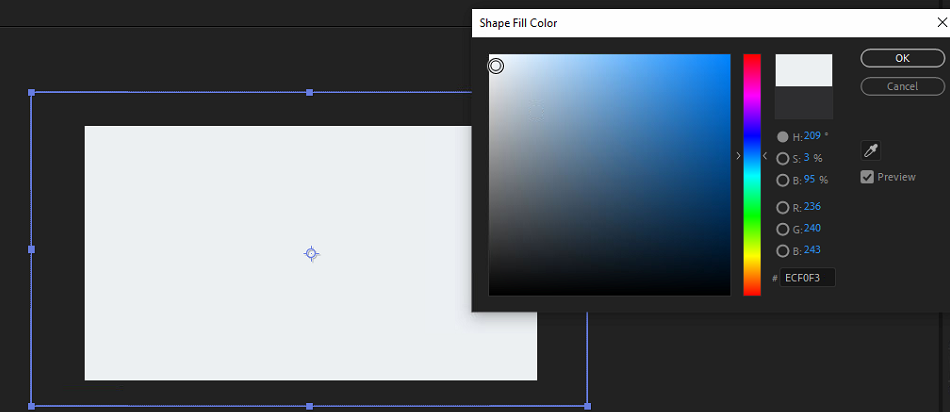
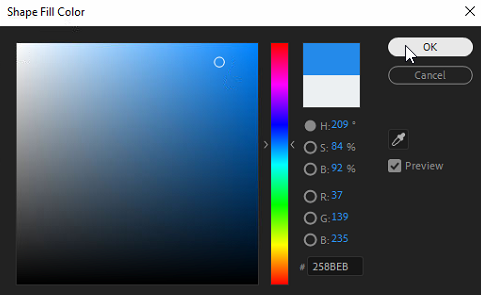
Właśnie utworzyłeś drugą warstwę. Teraz zmień kolor.



Zatwierdź kolor klikając „OK”
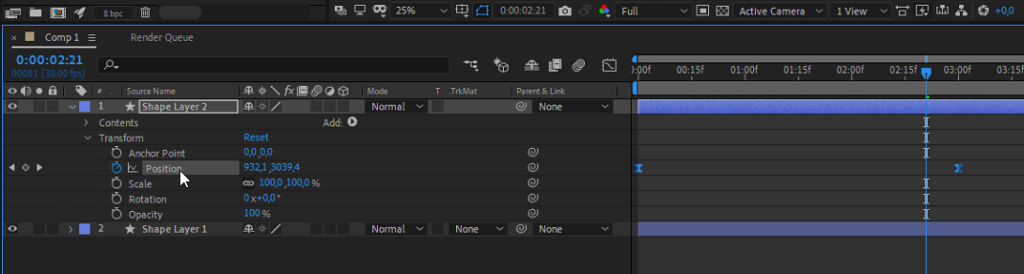
Rozwiń listę opcji dla „Shape Layer” do miejsca „Position”
Możesz kliknąć również na „Shape Layer 2” i kliknąć „P” na klawiaturze aby uzyskać dostęp do opcji „Position”

Rozwiń także „Position” dla wcześniejszej warstwy z animacją. Tak, aby wyglądało to dokładnie tak:

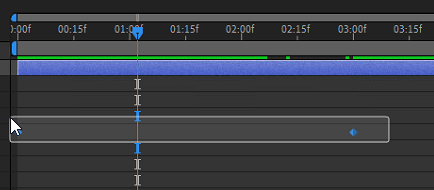
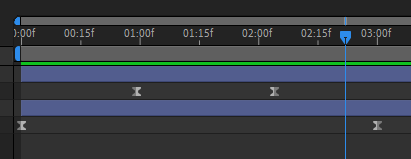
Teraz przesuń punkty na osi „Shape Layer 2” w podobny sposób do poniższego, a następnie odtwórz animację. W kolejnym kroku dopasuj wygląd animacji pod siebie, przesuwając te punkty.

Animację możesz wydłużyć. W tym celu zaznacz oba punkty znajdujące się po prawej stronie z obu osi czasu, następnie przesuń je w prawą stronę. Baw się suwakami, aby dostosować animację pod siebie.

Trzecia warstwa animacji
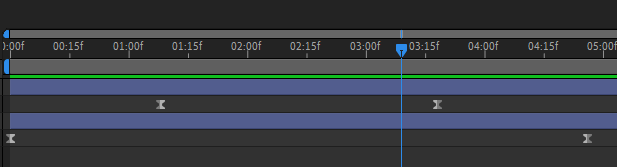
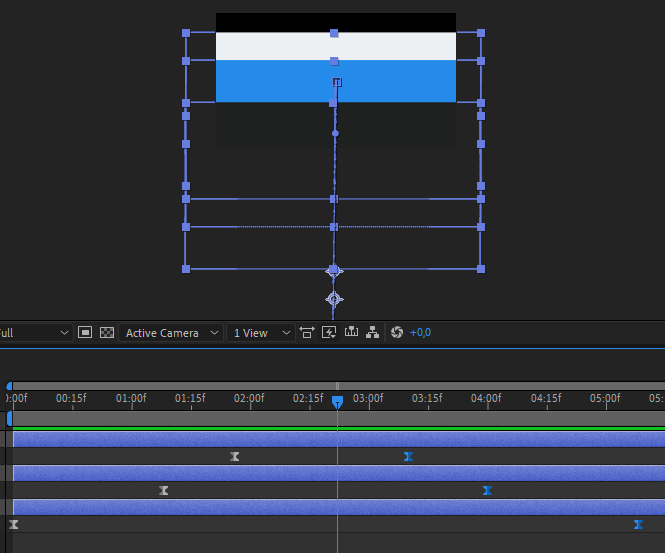
Tak samo jak przed chwilą duplikuj warstwę, zmień kolor i pobaw się punktami na osi czasu, tak aby efekt wyglądał podobnie do mojego:

Kończenie animacji na osi czasu
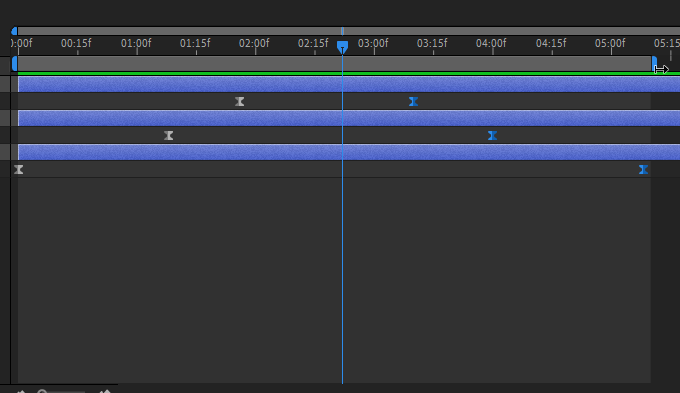
Przesuń teraz suwak osi czasu do miejsca, w którym kończy się Twoja animacja.

Pierwotnie wybraliśmy 10 sekund, natomiast finalnie zajmie 5 sekund i 15 milisekund. To i tak dużo, ale jak na pierwszą Twoją samodzielnie przygotowaną, to na prawdę dobry wynik!
Wybór opcji wideo i renderowanie
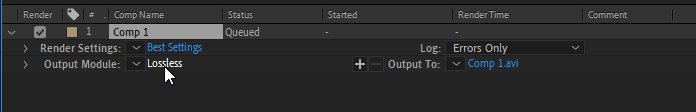
Teraz kliknij na klawiaturze CTRL+M aby przejść do okna zapisywania animacji.

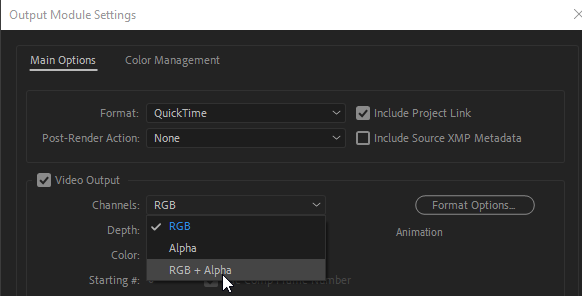
Wybierz zakładkę Lossless, a w niej koniecznie „Format: QuickTime” i „Chanels: RGB + Alpha” To bardzo ważne ustawienia! Kanał ALPHA zapewni brak tła pod animacją.

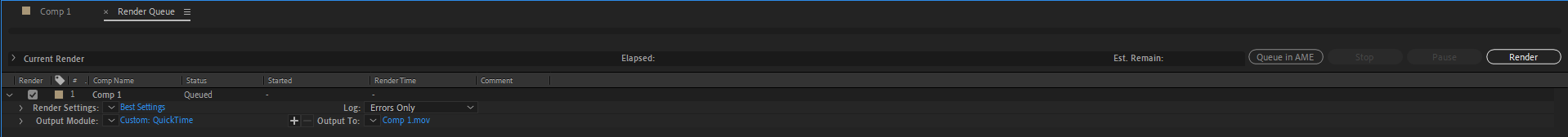
Teraz wybierz zakładkę „Output To: nazwa pliku.mov” i zaznacz folder w którym ma zostać zapisana animacja. Na koniec kliknij w przycisk „Render„


Gotowe! Twoja pierwsza animacja jest gotowa do użycia. GRATULUJĘ! Możesz ją użyć nie tylko do OBS Studio, ale także jako przejście na różnego typu filmach wideo. Odrobina kreatywności 🙂
Plik do pobrania
Jak obiecałem, tak też zrobię. Oto plik do pobrania, zupełnie za darmo. Możesz używać tego przejścia do woli, gdzie tylko chcesz.
Darmowe przejście OBS Studio v1 (616 pobrań )Zobacz koniecznie
Zajrzyj na mój kanał na YouTube
Zobacz co jeszcze mam dla ciebie w kategorii: Poradniki After Effects