Cześć i czołem! W dzisiejszym artykule chciałbym zaprezentować Wam bardzo fajne i przydatne narzędzie do OBS Studio. Mianowicie, chodzi o wtyczkę LOWER THIRDS, za pomocą której można bardzo fajnie urozmaicić ekran podczas nadawania na żywo lub przygotowywania materiałów wideo.
Spis treści
WIDEO PORADNIK
Instalacja Lower Thirds Tool
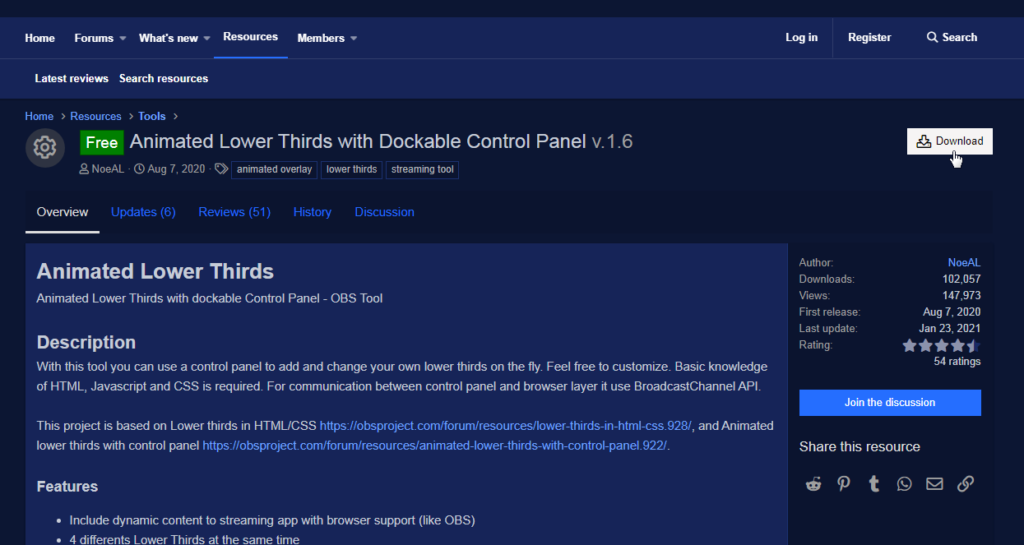
Dodatek możecie pobrać z tego linku, klikając “Download”

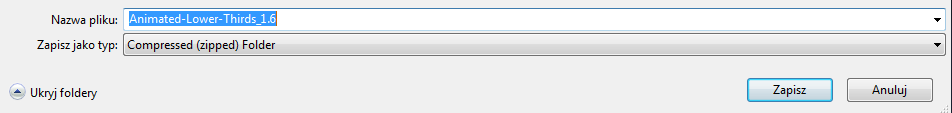
Zapisujemy plik na dysku komputera.

Przenieś pliki wtyczki do miejsca na dysku twardym, w którym będą dożywotnio, ponieważ za chwilę wskażemy ich lokalizację. Tylko w ten sposób można korzystać z wtyczki. Gdy usuniesz pliki niechcąco – stracisz wtyczkę.
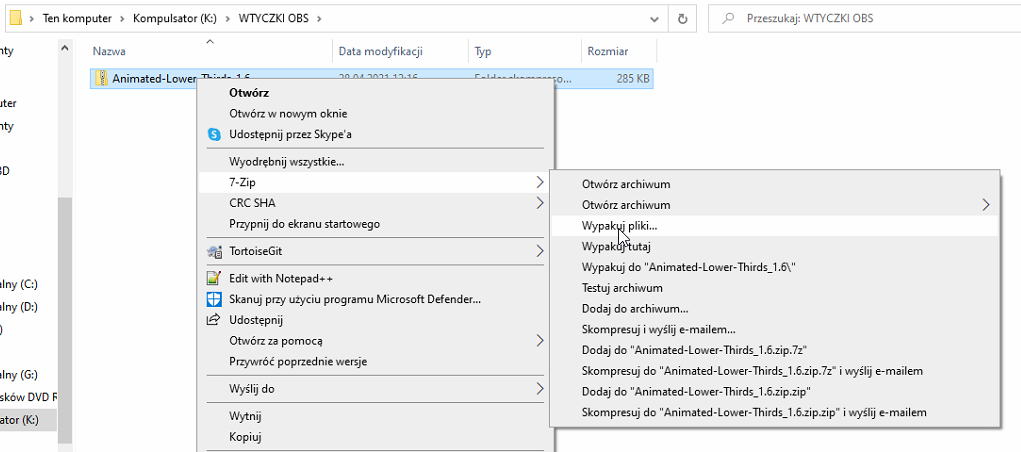
Wypakuj pliki z archiwum.

Teraz plik .zip możesz spokojnie usunąć.
Uruchamianie Lower Thirds w OBS Studio
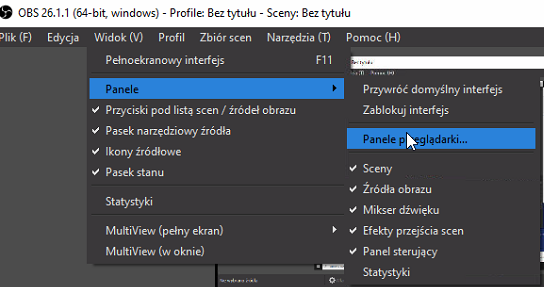
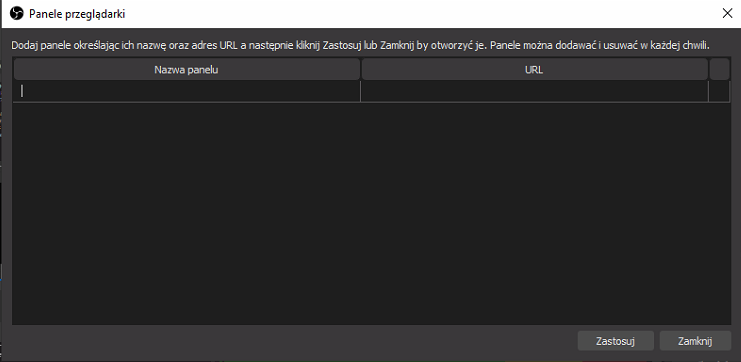
Uruchom program OBS Studio, a następnie przejdź do: Widok -> Panele -> Panele przeglądarki…

W okienku, które zobaczysz należy wpisać ścieżkę do pliku odpowiedzialnego za wyświetlanie wtyczki Lower Thirds a także jego nazwę.

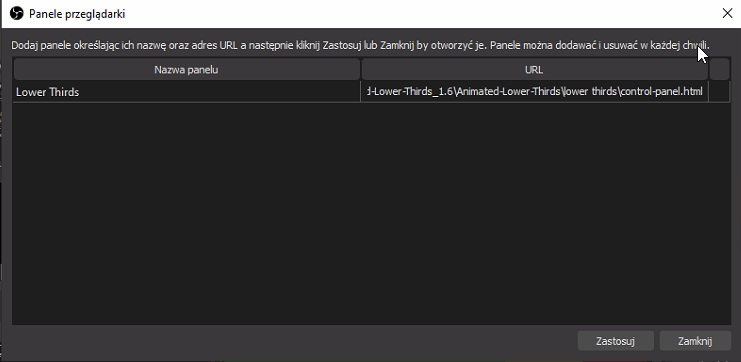
W polu “Nazwa panelu” wpisz “Lower Thirds”
W polu “URL” podaj ścieżkę do pliku “control-panel.html”

Na koniec kliknij przycisk “Zastosuj”

Lower Thirds: Konfiguracja w OBS Studio
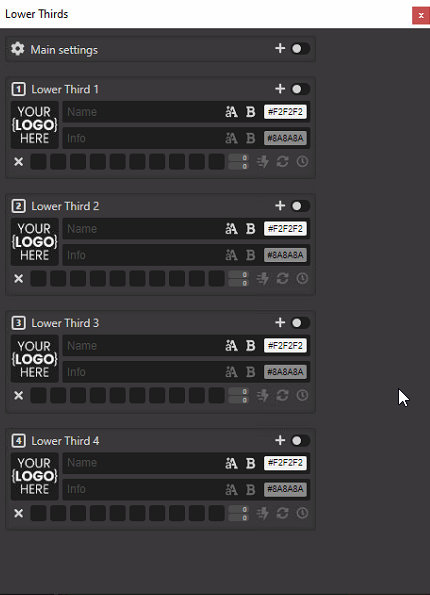
Po zatwierdzeniu przyciskiem zastosuj, pokaże Ci się okienko wtyczki Lower Thirds do OBS Studio. Możesz ją ustawić w dodolnym miejscu na ekranie np. poprzez przyciągnięcie / przypięcie.


Dodawanie źródła obrazu: Przeglądarka Lower Thirds
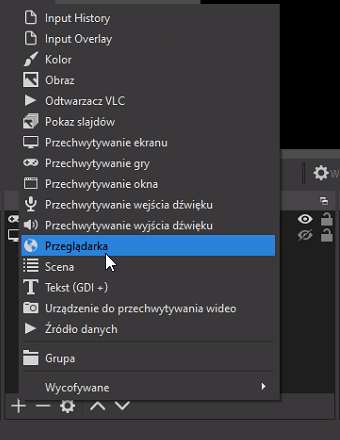
Przejdź teraz do “Źródła obrazu” kliknij plusik “+” i wybierz z listy “Przeglądarka”

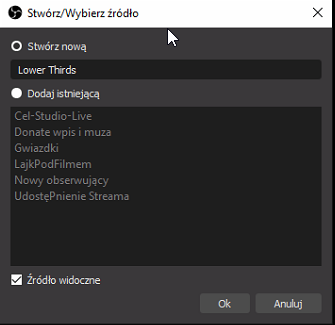
Wpisz nazwę “Lower Thirds”

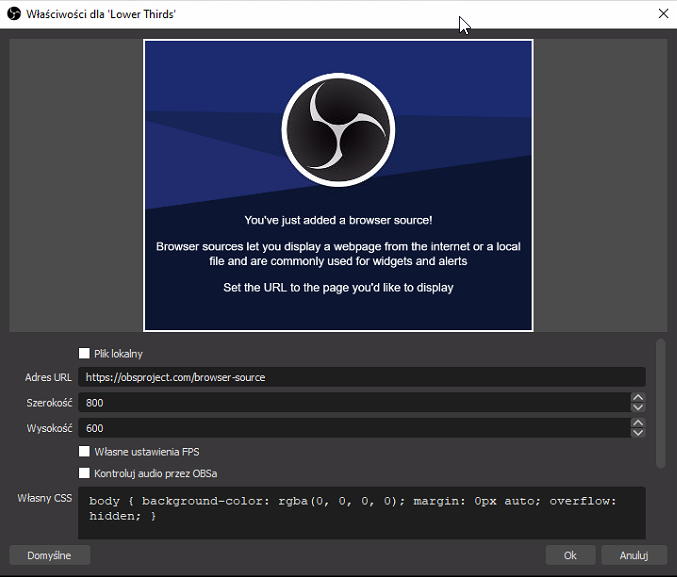
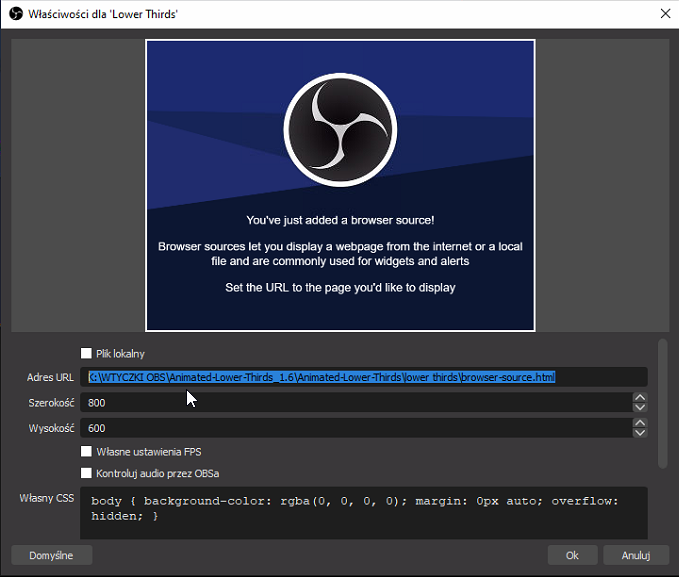
Następnie we właściwościach Przeglądarki Lower Thirds wskaż “Adres URL” do pliku “browser-source.html” który pobrałeś wraz z wtyczką.


Zmień szerokość i wysokość: na rozdzielczość Twojego ekranu.
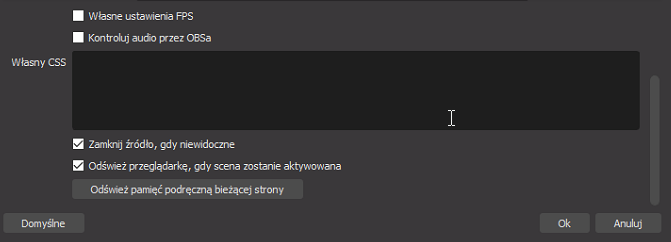
Usuń całą zawartość pola “Własny CSS”
Zaznacz opcje “Zamknij źródło, gdy niewidoczne” oraz “Odśwież przeglądarkę, gdy scena zostanie aktywowana”


Na koniec zatwierdź zmiany przyciskiem “Ok”

Lower Thirds do OBS Studio: Skróty klawiszowe
Wtyczka umożliwia również wykorzystanie skrótów klawiszowych co jest bardzo fajną opcją. Dlaczego? Dowiesz się jak juz poznasz jej dokładne możliwości. Aby umożliwić dodawanie skrótów wtyczce, przejdź do sekcji “Narzędzia” a następnie wybierz “Skrypty”

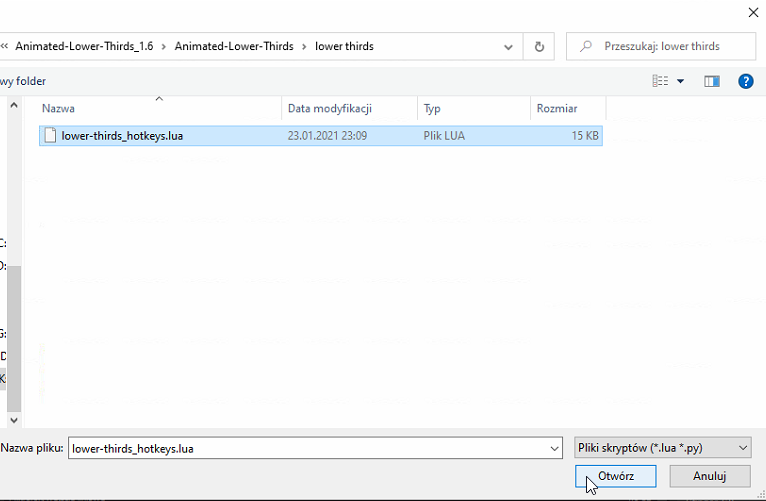
Kliknij w plusik “+” a następnie wybierz plik “lower-thirds_hotkeys.lua” pobrany wraz z wtyczką.


Na koniec kliknij przycisk “Zamknij”

Konfiguracja skrótów Lower Thirds w OBS Studio
Pora przejść do ustawień OBS Studio, a dokładniej to do miejsca, w którym będziesz mógł zarządzać skrótami Lower Thirds.

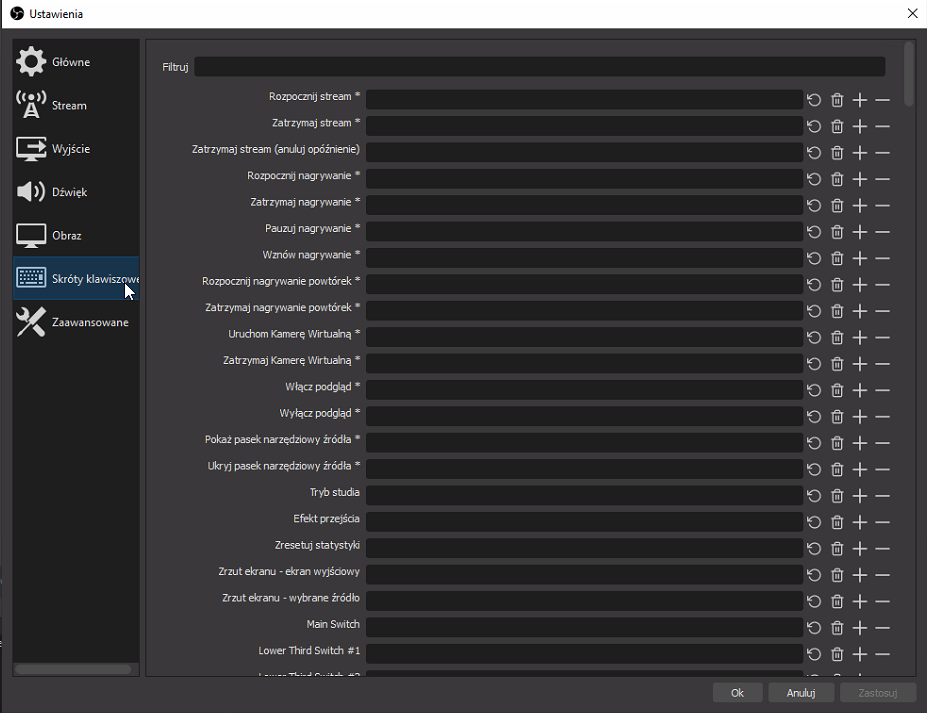
Kliknij “Ustawienia” w panelu sterującym a następnie przejdź do sekcji “Skróty klawiszowe”

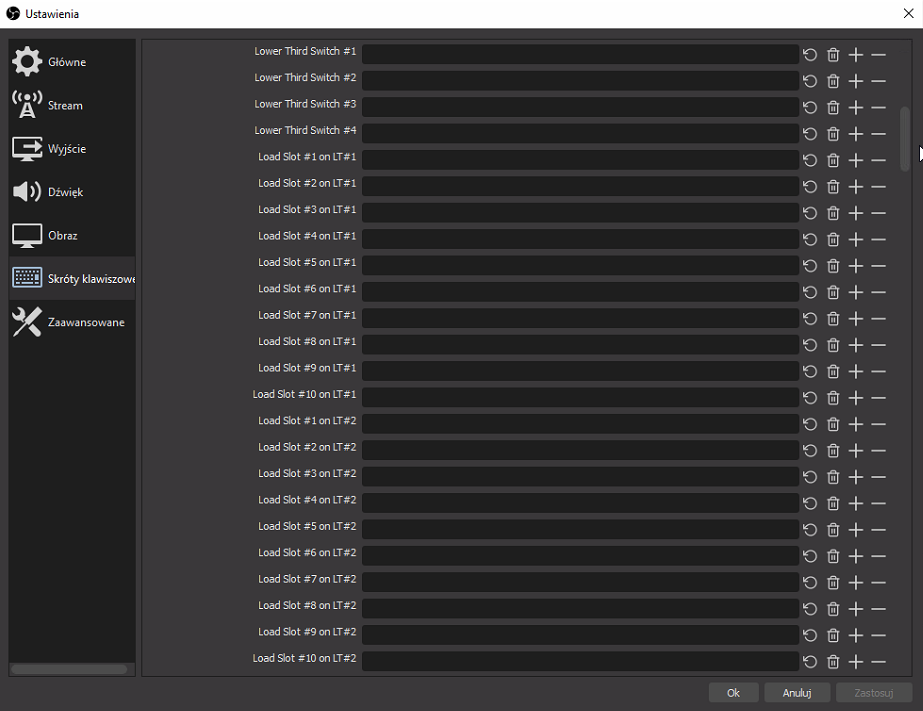
Przemieszczając się w dół listy, znajdziesz opcje dodania skrótów dla utworzonych animacji we wtyczce Lower Thirds.

Wystarczy że przypiszesz klawisz z klawiatury lub stream deck-a i gotowe.
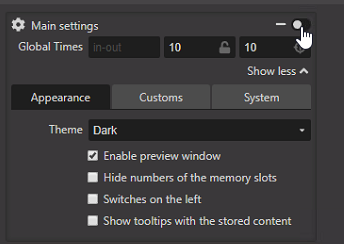
Przegląd ustawień głównych w Lower Thirds do OBS Studio
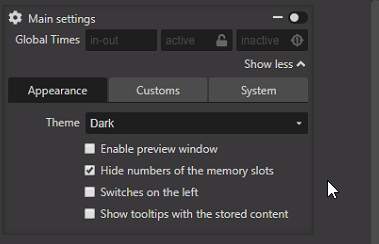
Po pierwsze, na samej górze mamy “Main Settings” czyli główne ustawienia wtyczki. Nie będę rozpisywał ich wszystkich, ponieważ każdy dostosuje je według własnych potrzeb. Główne opcje, jakie w tym miejscu występują to np. widok podglądu, ukrywanie numerologii, zmiana lokalizacji przycisków nawigacyjnych z prawej na lewą i odwrotnie, opcja wyświetlania podpowiedzi dotyczących wykorzystania wtyczki “Show tooltips with the stred content”

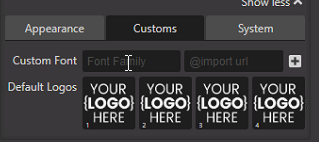
W zakładce “Customs” można wybrać dodatkową czcionkę oraz logo.

Następna jest zakładka “System” w której zarządzamy kopią zapasową wtyczki. Gdy przygotujesz ją na 100% pod siebie, warto taką kopię wykonać (Export).

Dodawanie niestandardowej czcionki
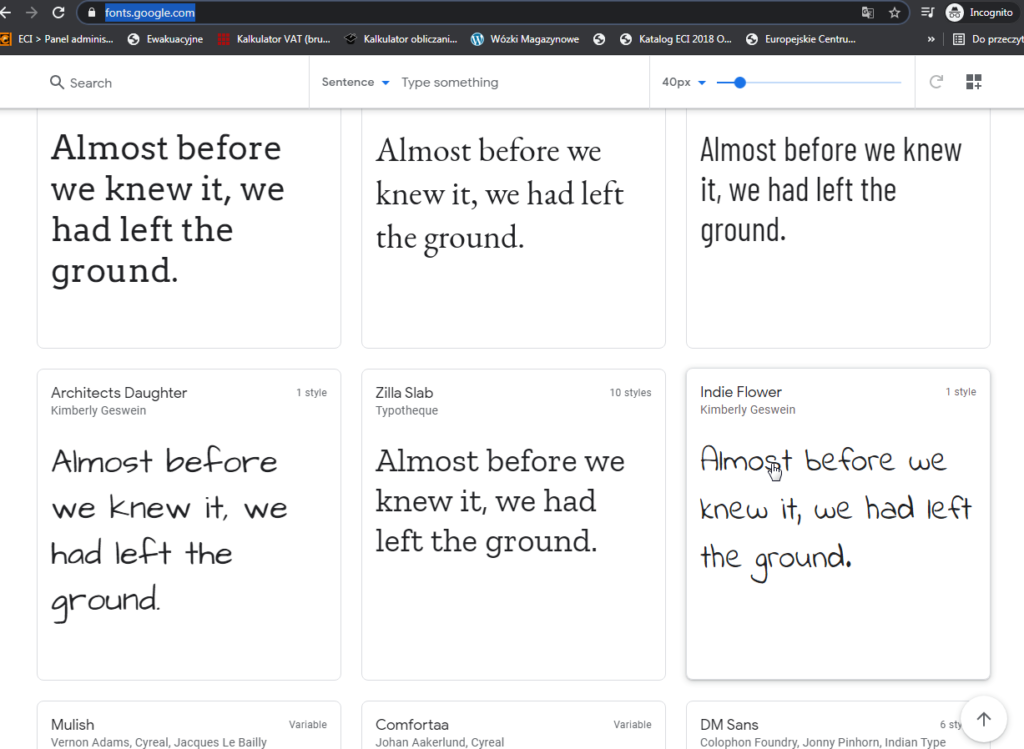
Aby dodać czcionkę np. ze strony Google Fonts, przejdź do sekcji “Customs” a następnie odpal stronę Google Fonts. Wybierz interesującą Cię czcionkę.


Następnie kliknij w czcionkę która Cię zainteresowała.
Kliknij przycisk “Dwonload family” aby pobrać ją na dysk Twojego komputera a następnie zainstalować w systemie Windows.

Możesz ją także zaimportować do wtyczki. W tym celu kliknij “+Select this style”

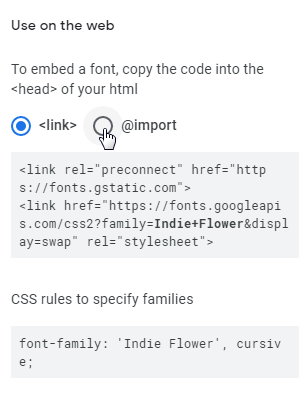
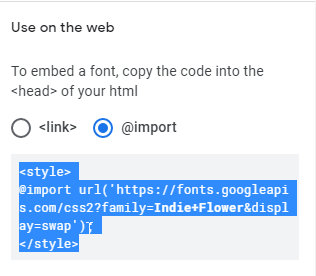
Teraz wybierz opcję “@import”

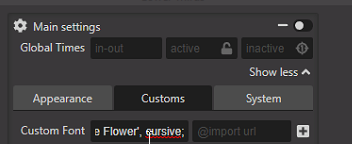
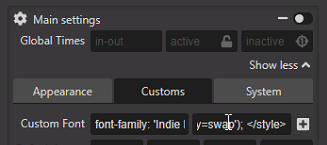
Skopiuj zawartość pola “CSS rules to specify families” i wklej ją do Lower Thirds w OBS Studio – zakładka “CUSTOMS” / pole “Custom Font – Family Font”


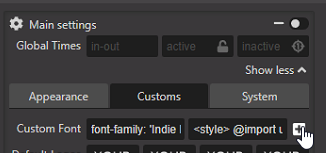
W okienku “@import url” wklej kod < style >


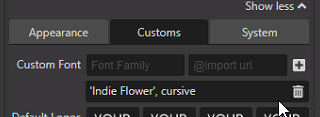
Kliknij plusik “+” i gotowe. Niestandardowa czcionka dodana!


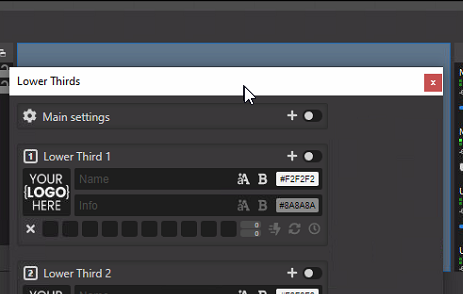
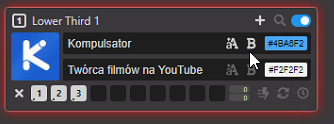
Lower Third 1 czyli pierwsza animacja
No dobrze. Udało nam się przejść przez instalację i wstępną konfigurację tej dosyć fajnej wtyczki. Przypomnę jeszcze, że jeżeli masz z nią problem, napisz na polskim forum obs studio które powstalo jakiś czas temu, na pewno znajdziesz odpowiedź na swój problem. Możesz zajrzeć także na Grupę OBS Studio na Facebooku.
Przygotowanie animacji
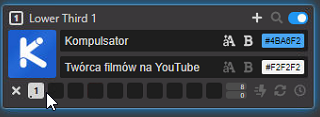
Po pierwsze, wgraj swoje logo klikając na obrazek “Your logo here”, następnie wpisz imię w polu “Name” oraz informacje w polu “Info”. Dobierz odpowiednią czcionkę, a także jej kolor.
- Pofrubienie to ikonka oznaczona “B”
- Kolor zaczyna się zawsze haszem czyli kratką “#”

Wybieramy logo. Klikam ikonkę , a następnie “Choose image”


Zatwierdzam przyciskiem “OK”

Aby zdjęcie poprawnie się wyświetlało, nalezy przenieść je do folderu “logos”
Przechodzę do uzupełnieni pól “Name” oraz “Info”
- Wpisuję dane
- Wybieram pogrubienie “B”
- Zmieniam kolor czcionki “#F0F2DC”


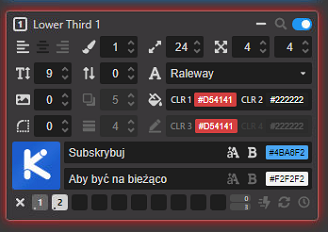
Jest więcej opcji. Wystarczy kliknać plusik “+” aby rozpocząć korzystanie z nich.

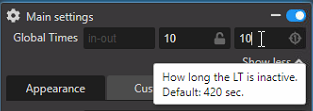
Teraz nadszedł czas, aby zobaczyć jak będzie wyglądała animacja na ekranie. W tym celu wystarczy w panelu “Main settings” wybrać “Global Times” oraz przesunąć przełącznik na prawą stronę, tak aby podswietlił się na niebiesko.


Ustawienia czasu wyświetlania animacji
To w sumie najważniejsze opcje animacji. W pierwszym okienku, wpisujemy wartość w sekundach. Wyraża ona czas trwania naszej animacji. Domyślnie jest to 420 sekund.

W drugim okienku określamy w skundach, jak długo animacja ma być nieaktywna. Domyślnie 420 sekund.

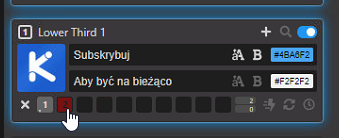
Programowanie kilku animacji
Aby przygotować kilka różnych animacji, możesz wykorzystać sloty pamięci (kwadraciki)

Mając zapisaną jedną animację, wypełnij wszystkie pola ponownie. Nastęnie kliknij pusty kwadracik aż zacznie migać na czerwono.

Następnie kliknij wolny czarny kwadracik aby zapisać animację.
Do czego służy wtyczka Lower Third dla OBS Studio?
Podsumowując. Można użyć ją do przedstawienia osoby, która występuje aktualnie na ekranie monitora. Jeżeli nie masz Adobe After Effects i umiejętności tworzenia animacji typu “Suskrybuj mój kanał” to także Lower Thirds będzie odpowiednie. Doskonale obrazuje to nie tylko ten poradnik, ale także film który przygotowałem. Zapraszam do obejrzenia. Mam nadzieję że przypadnie Ci do gustu ta wtyczka tak samo jak mnie. Pozdrawiam!


Witam!
dzięki za FANTASTYCZNY przewodnik.
Jedno małe zastrzeżenie: nie mogę za diabła uruchomić “Lower Third 1” – klawisze przypisuje, ale nic kompletnie nie dzieje się po ich naciśnięciu.
Jak to sprawić by skróty uruchamiały animacje?
Pozdrawiam,
Radek
[…] Lower Thirds Tool […]